How to Access the Customizer #
To make changes to your site’s appearance and settings, follow these steps to access the WordPress Customizer:
- Log in to your WordPress admin dashboard.
- Navigate to Appearance > Customize from the sidebar menu.
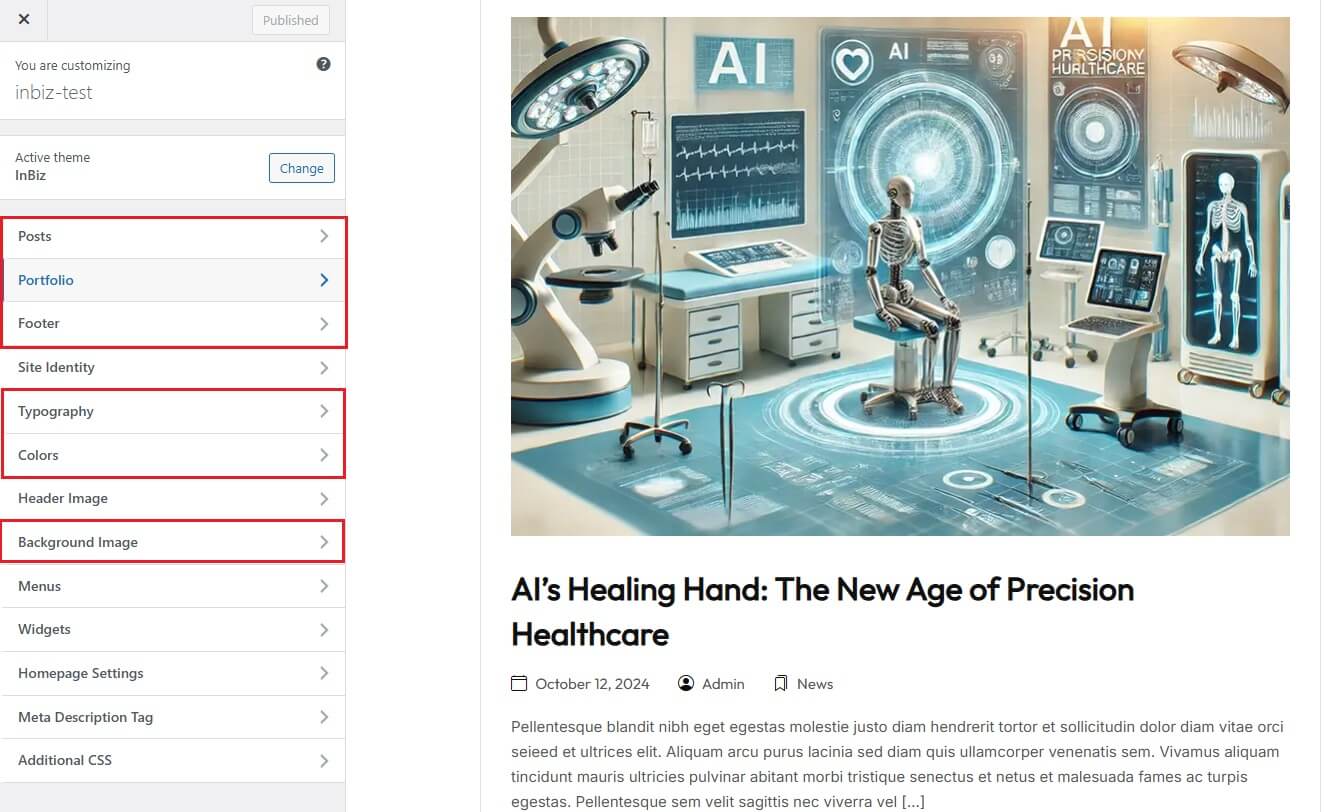
- The WordPress Customizer will open in a new panel, showing a live preview of your site on the right and various customization options on the left.
Once inside the Customizer, you can select the specific sections you want to edit, such as Posts, Portfolio, Colors, Typography, Footer, Meta Description Tag, and Background Image. Each section provides settings that you can tweak to personalize your site’s design and functionality.
After making changes, click the Publish button at the top of the Customizer to save your updates and apply them to your site.
Posts: This section allows you to customize the appearance and layout of your blog posts. Options may include settings for post titles, featured images, excerpts, and metadata visibility, enabling you to create a consistent look and feel across your posts.
Portfolio: Customize the display of your portfolio items, including layout styles, the number of items per row, and visibility settings for elements like titles and descriptions. These options help showcase your projects effectively and align with the overall site design.
Colors: The Colors section provides controls to set the primary and secondary color schemes for your site. This allows you to align the color palette with your branding and create a visually appealing experience for visitors.
Typography: This section offers options to customize fonts, font sizes, and line heights for different text elements such as headings, body text, and buttons. Adjusting typography settings ensures your content is easy to read and matches your design style.
Footer: Customize the appearance and layout of your site’s footer, including widget areas, background colors, and text alignment. You can also add custom content, such as copyright information or social media links, to personalize the footer section.
Meta Description Tag: Add a custom meta description tag for your pages and posts. This tag is essential for SEO as it helps search engines display a brief summary of your content in search results, enhancing click-through rates and search visibility.
Background Image: Set a background image for the entire site or specific sections, adding depth and style to your design. Options may include image positioning, repeat settings, and overlay effects to ensure the background complements your content without overwhelming it.